카페24 홈페이지 디자인을 편집하기위해 디자인 편집 툴(스마트편집,스마트 easy)을 사용해야한다. 따라서 스마트easy,스마트편집을 키는방법 간단한 이용방법을 알아보도록 하겠다.
(카페24를 VSC와 직접 연동하여 수정하는 방법은 https://blog.naver.com/riseweb/222998924446 이글을 참고하자. 다만 VSC는 원래 VSC를 사용할줄 알던 사람에게 권장한다.)
카페24 디자인 편집 1. 스마트 디자인
먼저 카페24 관리자로그인을 완료하여 관리자 대시보드까지 접속하자.

위 이미지와 같은 대시보드에서 디자인(PC/모바일)을 클릭하자.

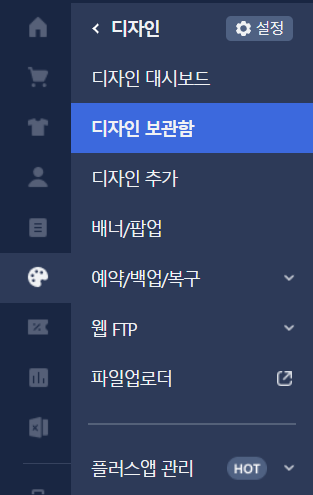
그후, 디자인 보관함을 클릭하자.

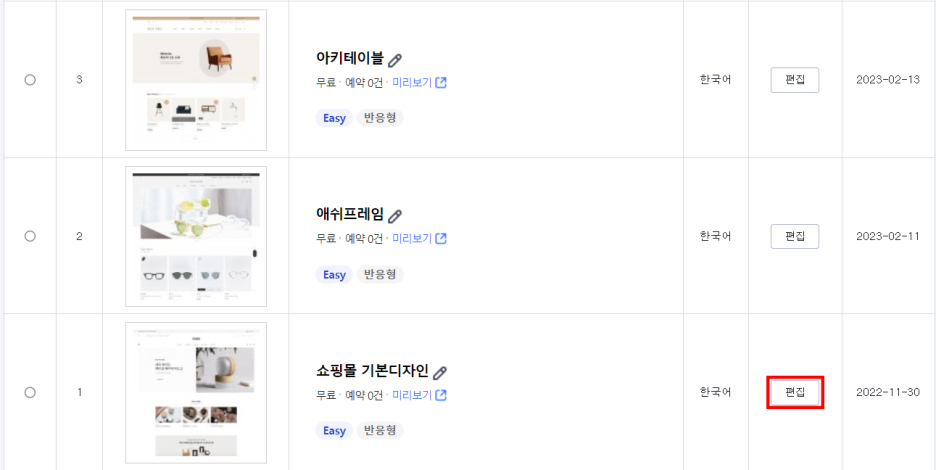
디자인 보관함에서 본인이 수정하고자 하는 디자인 옆에있는 "편집" 버튼을 클릭하면,

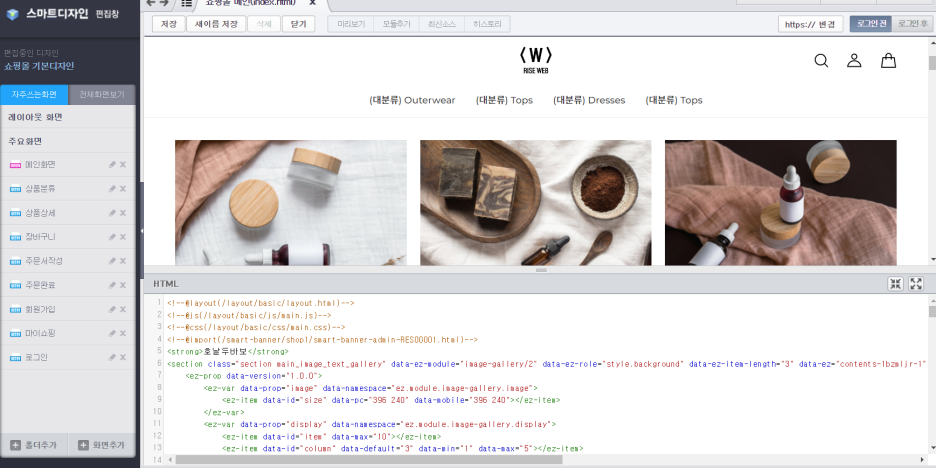
위 이미지와 같이 "스마트 디자인" 툴이 열린다.
스마트 디자인은 위 화면과 파일 디렉토리, 홈페이지 화면을보며 직접 HTML/CSS를 수정할수 있다.
또한 이곳에서 사용한 모듈을 이용하여 이미지등을 변경할수도 있다.
카페24 디자인 편집 2. 스마트 EASY
"스마트 EASY"의 경우 기본적으로 "스마트 디자인"을 접속하는 방법과 똑같다. (디자인>디자인 보관함>해당하는 디자인 편집 버튼 클릭)
다만, 스마트 EASY의 경우 스마트 EASY 툴을 사용할수 있게끔 제공되는 디자인 (카페24 기본 제공 디자인)에서만 사용할수 있으므로 사실상 스마트 디자인으로 대부분의 편집을 수행하게 될것이다.
스마트 디자인/ 스마트 EASY의 차이는 본블로그에따라 한번씩만 접속해봐도 알수있을것이다.
*참고) 다만 스마트 EASY 지원여부와 별개로 유용히 사용할수있는 방법들이 있는데 예를들면 스마트EASY에선 에디봇을 통해 아주 간편히 나만의 로고를 제작할수 있는데, 여기서 로고를 작성하면 작성한 로고를 스마트 EASY를 지원하는 디자인이 아니더라도 어느 디자인에서든 사용할수 있는것이다.
오늘은 카페24 디자인 편집을 위한 툴(스마트 디자인, 스마트EASY)에대해 알아보았는데, 내 홈페이지를 수정하기위해선 아무리 간단한 사항일지라도 왠만하면 스마트 디자인을 통해 HTML/CSS코드를 직접 건드려야하는 상황에 마주할수밖에 없을것이다.
HTML/CSS/JS와 같은 컴퓨터 언어가 너~~~무 싫고 신경쓰기 싫은사람들은 그냥 https://blog.naver.com/riseweb/223006689871 이글을 참고하여 유료 디자인을 구매하고, 판매자에게 의뢰하여 세부 수정사항까지 커스터마이징을 받는것이 유일한 방법일것이다.
html/css/js를 어느정도 안다해도 최초1회 정도는 유료디자인을 구매하여 전문가에제 직접 커스터마이징을 받는것을 추천한다.
그렇게 본인이 원하는 결과물을 100%에 가깝게 전문가에게 맡겨 결과를 받고, 작은 부분들을 조금씩 직접 수정하여 홈페이지를 운영하는것이 가장 효율적인 방법일것이라 생각한다.
만약 본인이 유료로 디자인을 구매하지않고 처음부터 끝까지 개발을 하고싶은 사람들을 위해 차차 html,css,js부터 카페24 모듈까지 블로그에 글을 기재해볼것이며,
카페24 기본 디자인을 활용하여 최대한 간단히 카페24 쇼핑몰을 제작하는 방법도 알아가보도록 하겠다.

'카페24 쇼핑몰 시작하기' 카테고리의 다른 글
| [카페24] 카페24 도메인 (연결하기,구매하기) (0) | 2024.09.05 |
|---|---|
| [카페24] 카페24 디자인 적용방법(카페24 디자인센터) (0) | 2024.09.05 |
| [카페24] 카페24 관리자 로그인 (카페24 쇼핑몰 시작하는 방법) (0) | 2024.09.05 |
| [카페24] cafe24 FTP(FileZila,파일질라) '530 Login incorrect' 접속에러 발생시 대응법 (0) | 2024.09.05 |
| [카페24]cafe24, FTP 연결방법 (파일질라,FileZilla) (1) | 2024.09.05 |