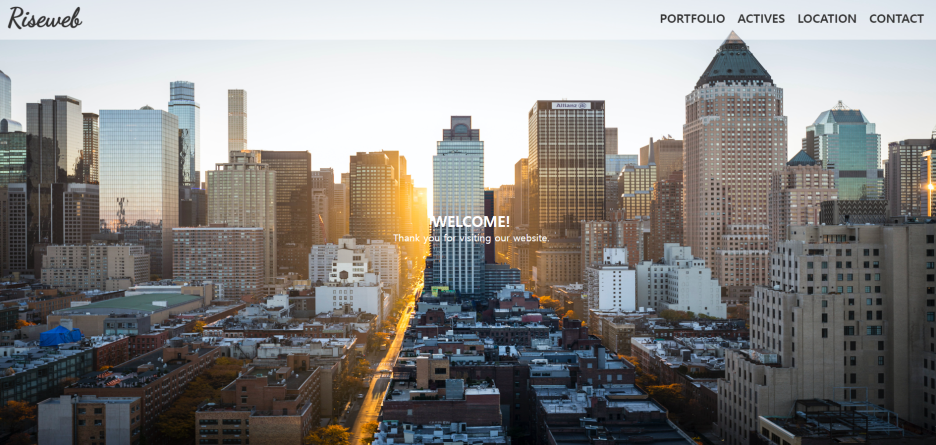
저번시간에 예고했던대로 이미지 슬라이드 배너를 chatGPT로 구현하는 방법을 알아보겠습니다. 즉 chatGPT 프로그래밍 혹은 chatGPT 코딩 혹은 chatGPT 웹사이트 제작을 알아보도록 하겠습니다. 들어가기에 앞서, chatGPT로 이미지 슬라이드 배너를 구현하는것은 구체적으로 chatGPT가 사용자의 요구에따라 HTML/CSS/JS 코딩을 대신 해주는 개념 입니다. 그리고 chatGPT로 웹사이트를 구현하기 위해선 HTML/CSS/JS를 "직접 구현"하는 능력까진 필요 없을지라도, HTML/CSS/JS의 문법들을 "구분" 할수 있는정도의 능력은 필요합니다.위 이미지와 같은 케러쉘을 구현하기위해 키워드 들을 떠올려 봅시다. ”이미지 3개“ ”각각의 이미지가 7초의 간격으로 자동으로 슬라이드 됨..