내 홈페이지의 HTML,CSS,JS등등 코드를 수정하는 방법은 카페24 스마트 디자인 툴로도 충분하긴 하지만, 원래 VSC를 사용하던 사람들에게는 스마트디자인 이라는 툴이 불편할수도있다.
그래서 오늘은 VSC를 CAFE24 내 홈페이지와 연동하는 방법을 알아보도록 하자.
기본적으로 VSC를 설치했다 가정하고 (네이버에 VISUAL STUDIO CODE 검색해서 설치하면 된다.) 실행을한다.

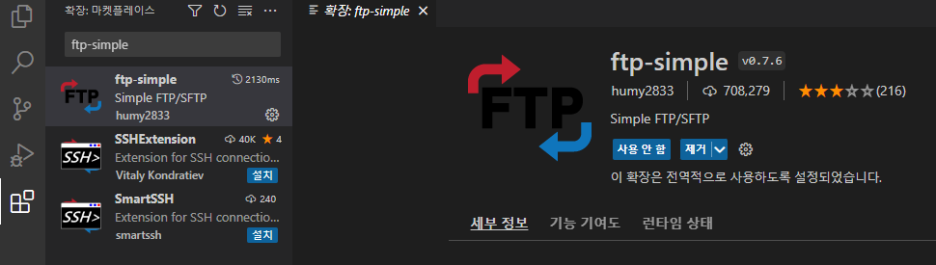
그다음 확장 메뉴를 열고, ftp-simple을 검색해서 설치를 해주자.

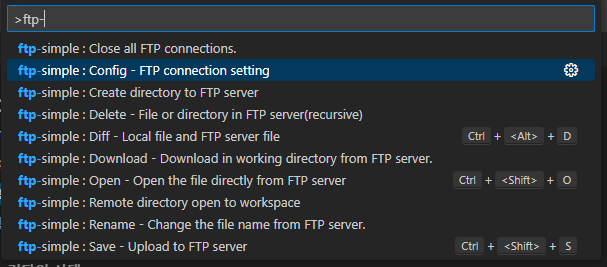
그다음 상단부 검색창에 ">ftp-" 까지만 검색하면 사진에서처럼 여러가지가 좌르륵 뜨는데, 그중에 "ftp-simple : config - FTP connection setting"를 선택해주자.

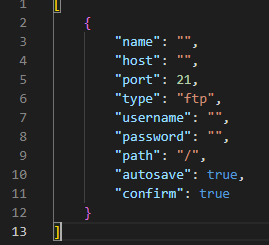
그러면 이런창이 뜨는데, 다음과 같이 입력해주면 된다.
name,username : 홈페이지이름,아이디 등등 아무거나 입력해도 무방하다.
host : "cafe24아이디.cafe24.com" 형식으로 입력한다. (내 도메인 주소로 입력하면 안됨!)
port,type : 건들지말자.
password: 저번시간 설정했던 내 CAFE24 FTP 비밀번호를 입력하자.
path: 건들지말자
autosave : 자동저장의 여부 / confirm : 저장확인여부 : 취향껏 설정하자.
이렇게 입력을하고 Ctrl + s로 저장을 한 후,

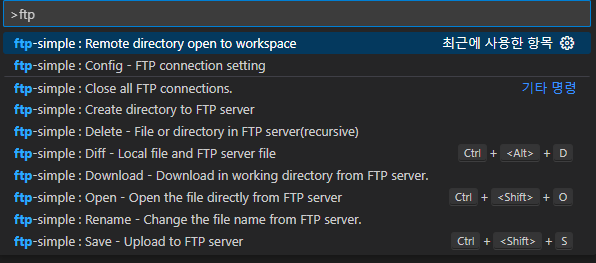
다시 검색창에 ">ftp"까지 입력후 "ftp-simple : Remote directory open to wokspace"를 선택해주자.
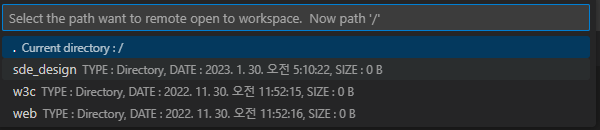
그러면 내 cafe24 아이디가 나오는데 아이디를 눌러주면,

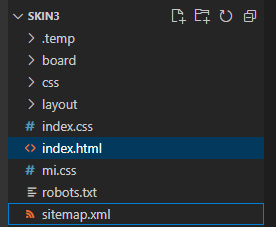
내 cafe24 파일 디렉토리들이 위 그림과같이 나오게된다.

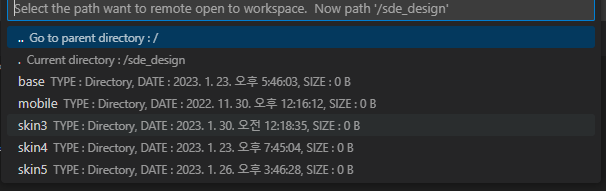
내가 수정하고자 하는 홈페이지의 경로는 저번 글에 포스팅했다 싶이 보통 sde_design / skin 1 ~ n번까지 있을것이다. (위그림 참조) * 스킨번호 확인방법은 하단부에 다시한번 기재하겠다.

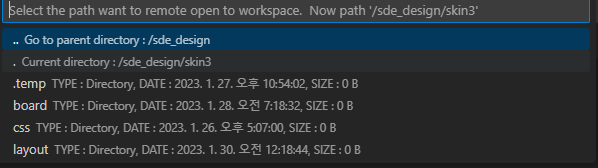
그래서 내가 편집하고자할 디자인(홈페이지) 폴더를 정했다면, 그 폴더를 선택하면 위 그림처럼 나오는데, 여기서 두번째 ". Current directory :/sde_design/skin n(번호)"를 선택하면

오른쪽 아래에 이런 문구가 뜰것이고 조금 기다리면

VSC의 탐색기에 이렇게 불러와질것이다. 이제 여기서 css건 html이건 cafe24 스마트디자인와 같이 수정 및 개발을 진행하면 되는것이다.
*내 디자인(홈페이지) 폴더 스킨번호 확인방법
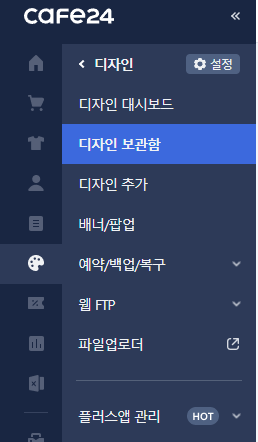
내가 수정하고자하는 디자인 폴더의 스킨번호를 확인하는 방법은, 먼저 cafe24 쇼핑몰 관리자로 로그인을 하면 뜨는 왼쪽 탭에서

디자인 - 디자인보관함으로 들어오고,

보관함중에 내가 스킨번호를 확인하고싶은 디자인을 고른 후, 해당하는 디자인의 파란색의 미리보기 버튼을 클릭해주자 ( 윗그림 참조)

그러면 나오는 디자인(홈페이지) 미리보기 탭에 상단부 주소창을 보면 이런식으로 해당하는 디자인(홈페이지)의 스킨번호가 뜰것이다.
이제 여기까지 cafe24 ftp 연동방법, vsc 연동방법까지 완료하였다. 이제 다음시간부턴 cafe24의 모듈이나 코딩등에대해서 알아볼 예정인데, 아마 게시판모듈부터 하나하나 차근차근 초보자의 시점에서 공부하며 알게되는 것들을 포스팅해볼 생각이다.
'카페24 모듈,앱' 카테고리의 다른 글
| [카페24] 이미지 슬라이드 배너 (카페24 앱 이용) (0) | 2024.09.05 |
|---|---|
| [카페24] cafe24 모듈에 대해서. (카페24 쇼핑몰 구축) (0) | 2024.09.05 |