오늘은 카페24 "스마트 배너" 앱을 이용하여 이미지 슬라이드 배너를 내 쇼핑몰에 첨부하는 방법을 알아 보겠습니다.
- 이미지 슬라이드 배너가 무엇인지
- 이것을 카페24 쇼핑몰에 첨부하는 방법
순서로 진행될것입니다.
1.이미지 슬라이드 배너란?

위 스크린샷을 보면 이미지와 하단의 직사각형 버튼 5개가 보입니다.
이미지는 일정 시간마다 자동으로 전환되고, 하단의 해당 버튼을 누를때마다 도 전환이됩니다.
그리고 각 이미지 클릭시, 미리 지정해둔 링크로 이동됩니다. (상세상품 페이지 등)
이것을 이미지 슬라이드 배너 혹은 케러쉘 혹은 스마트 배너 등등으로 부르고, 이것을 카페24 앱 을 통해 아주 쉽게 내 쇼핑몰(홈페이지)에 첨부하는 방법을 알아보겠습니다.
2. 쇼핑몰에 이미지 슬라이드 배너 첨부하기 (앱을통한방법)
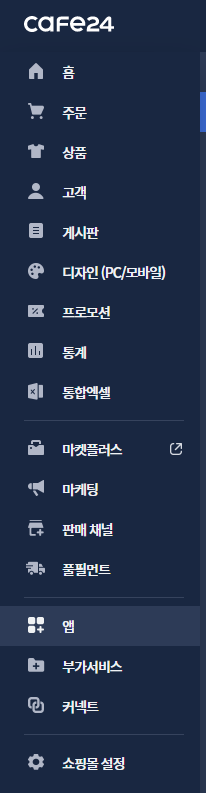
항상 그렇듯이, 카페24 관리자 로그인을 통해 쇼핑몰 대시보드로 접속합시다.

대시보드 좌측 메뉴에서 하단부에 있는 "앱" 메뉴를 클릭하세요.

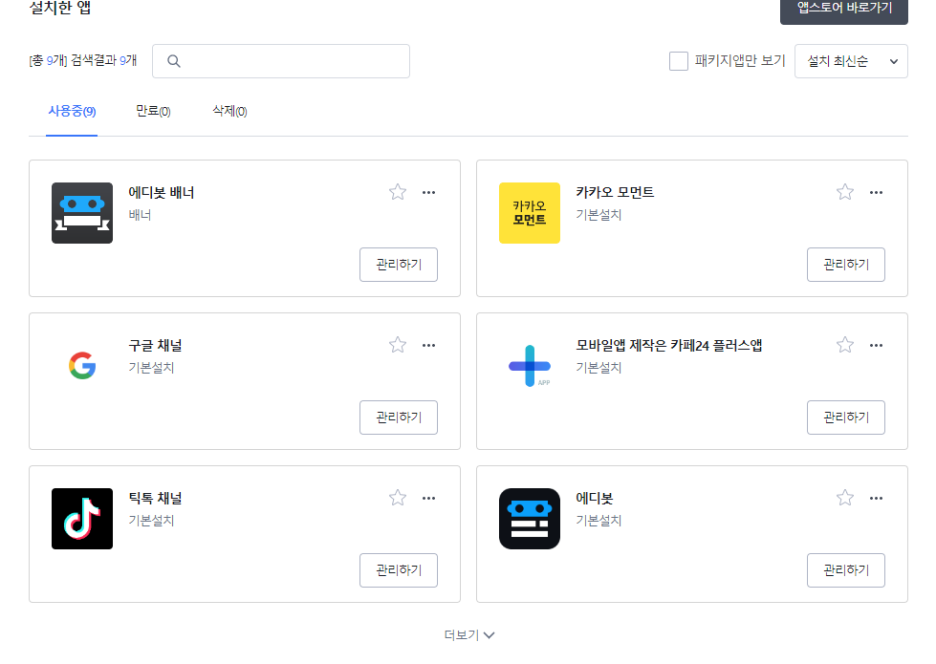
그러면 이런 화면이 나오는데, 여기서 "더보기"를 클릭하여

"스마트 배너 관리" 의 "관리하기" 버튼을 클릭합시다.

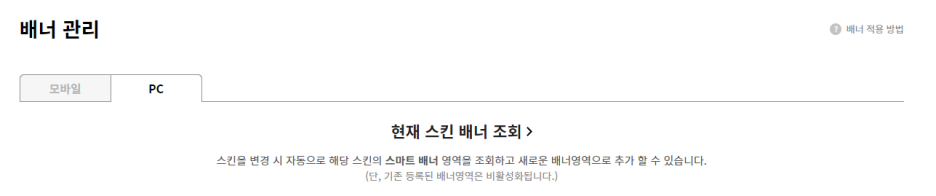
그러면 위와같은 화면이 나오는데 pc버튼을 누릅시다.

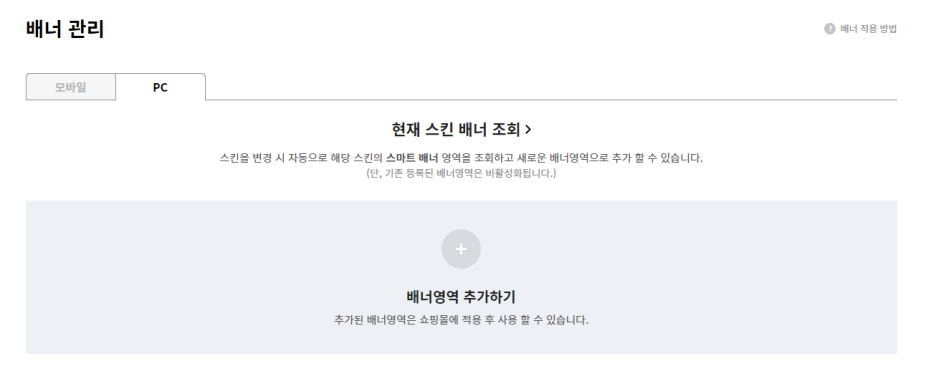
이미즈 슬라이드 배너가 하나도 없으면 위와같은 화면이 나옵니다. 아마 이 글을 보고 계신 분들께선 처음 사용하신다면 몇개가 있을지도 모르는데 그건 중요하지 않습니다.
+버튼을 눌러 "배너영역 추가하기"를 진행합시다.

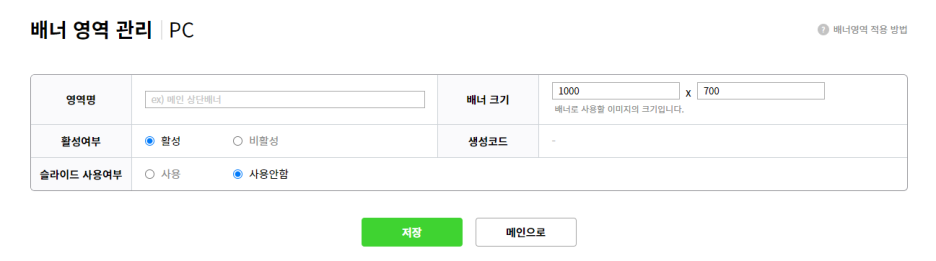
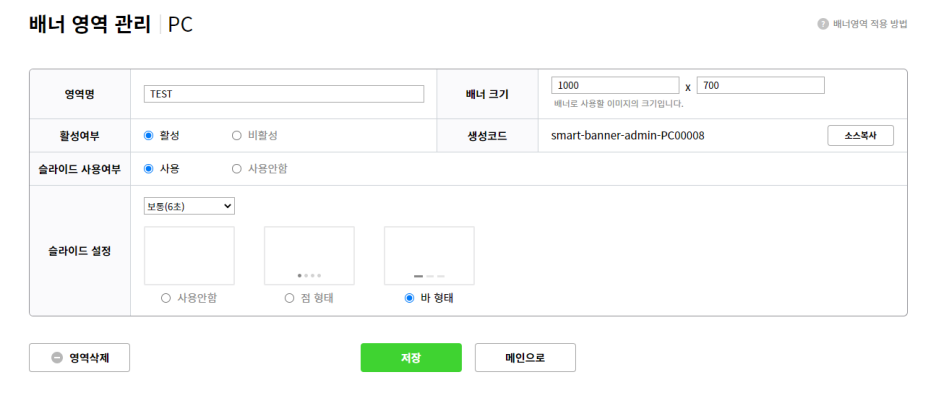
그러면 이런화면이 나옵니다.
영역명 : 여러분이 임의로 정하면 됩니다. 여러분만 확인할수 있으니 스스로 구분하기 쉽게 만드세요.
배너크기: 말그대로 화면에 표출되는 이미지 슬라이드의 크기입니다. (가로폭x세로폭)
활성여부: 만들어놓고 활성여부를 "비활성"하면 화면에 표출이 안됩니다. ON/OFF정도로 생각하셔도 됩니다.
생성코드: 이건 여러분이 정하는게 아닙니다. 조금 있다 설명 드리겠습니다.
슬라이드 사용여부: 말그대로 이거 "사용안함" 하면 그냥 이미지 하나만 표출되게 됩니다.
위 설명을 참고하고, 당연히 "슬라이드 사용여부"를 "사용"으로 누릅시다

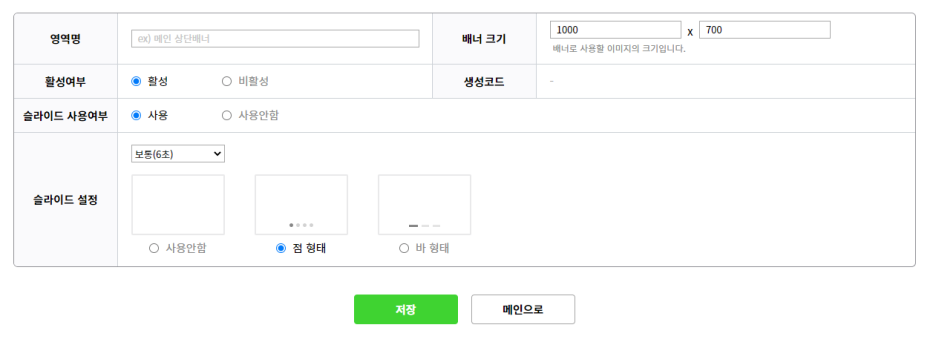
그러면 "슬라이드 설정" 이라는 메뉴가 열립니다.
여기서 보통(6초) 이부분은, 이미지가 전환되는 시간을 말합니다. 6초로 하게되면 6초마다 변경이됩니다.
밑에 "점형태" "바형태"는 이미지 하단부에 버튼을 만들어주고, 버튼을 누르면 해당하는 이미지로 전환되게 해줍니다. 사용안함 하셔도 좋고, 원하는 모양으로 하셔도 됩니다.
위 설명들을 참고하여 원하는 형태로 입력하고 "저장" 을 누릅시다.

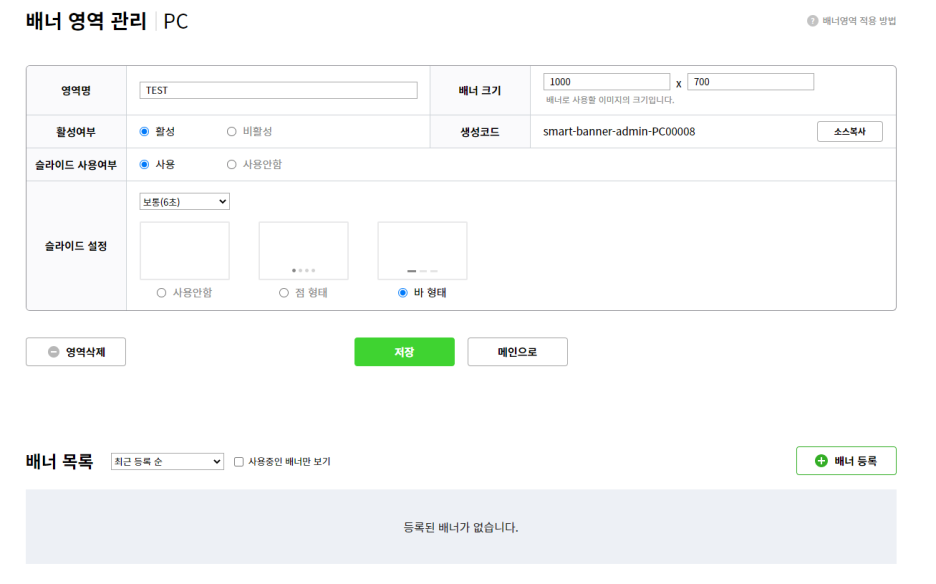
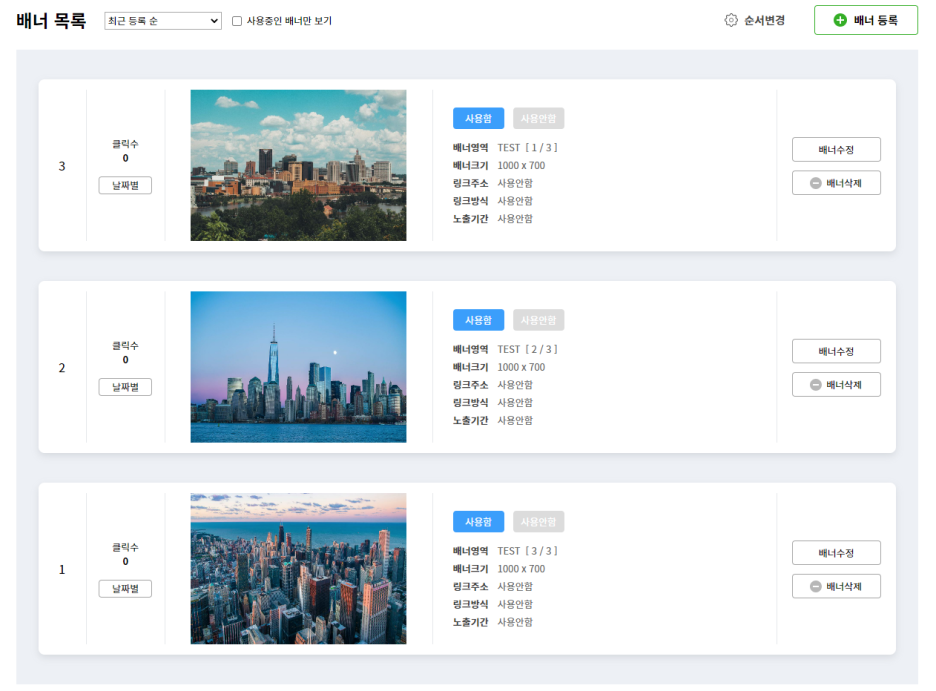
그러면 화면 하단에 "배너 목록"이 등장하게 됩니다.
여기서 이미지 슬라이드 배너에 표출될 이미지를 등록하는겁니다.
"배너등록" 버튼을 눌러봅시다.

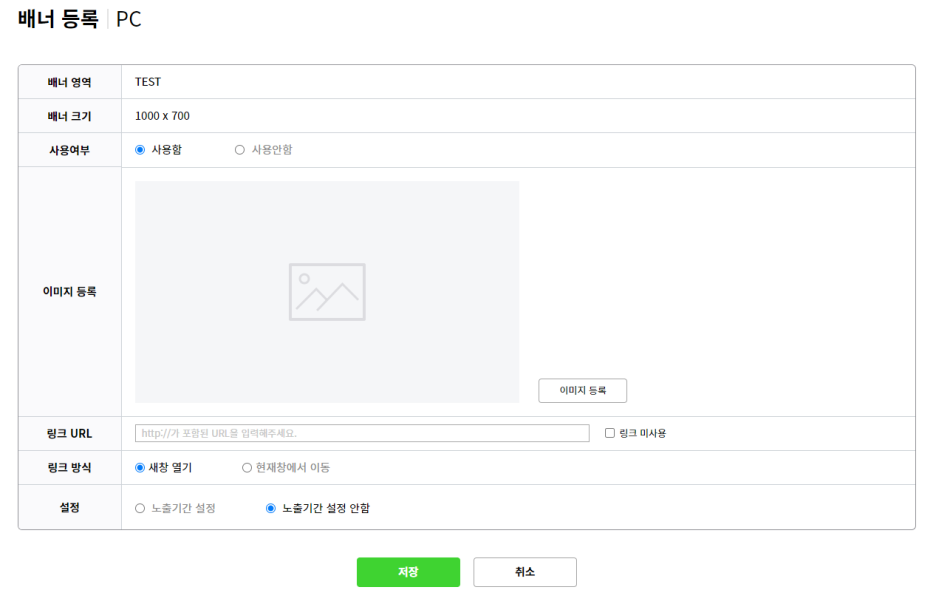
그러면 이런 화면이 나옵니다.
사용여부: "사용안함" 체크해두면 등록해도 이미지가 화면에 표출 안되게 할 수 있습니다.
이미지등록: 말그대로 이미지를 등록하는겁니다. 원하는 이미지를 PC에서 선택해서 등록하세요
링크URL: 해당 이미지 클릭시 어디로 넘어갈지 입력하는 부분입니다. 상품 상세페이지 등 원하는 주소를 입력하세요. 링크가 필요없으면 오른쪽에 "링크 미사용"을 체크합시다.
링크 방식: 이미지를 클릭했을때 링크해둔 페이지가 보고있는 페이지에서 전환되는지, 새로운 창으로 열리는지 방식을 체크하는겁니다.
설정: 노출기간 설정을 누르시면 또 다른 화면이 열리고, 여기서 해당 이미지가 몇일부터 몇일까지 노출될지 설정할수있습니다. 각자 한번 해보세요
그리고 "저장"을 누릅시다.

그럼 이렇게 될겁니다.
배너등록은 이미지당 한개식 해야하기 때문에, 본인이 한 이미지 슬라이드 배너에 표출하고 싶은 이미지 갯수만큼 배너등록을 진행해주세요.

전 테스트로 하는것이니 이렇게 3개만 해보겠습니다.
이렇게 원하는 이미지 갯수만큼 등록을 완료하셨으면,

아까 "배너영역관리" 에서 설명 안했던 생성코드에 뭐가 생기셨을겁니다.
"소스복사"를 클릭해주세요.
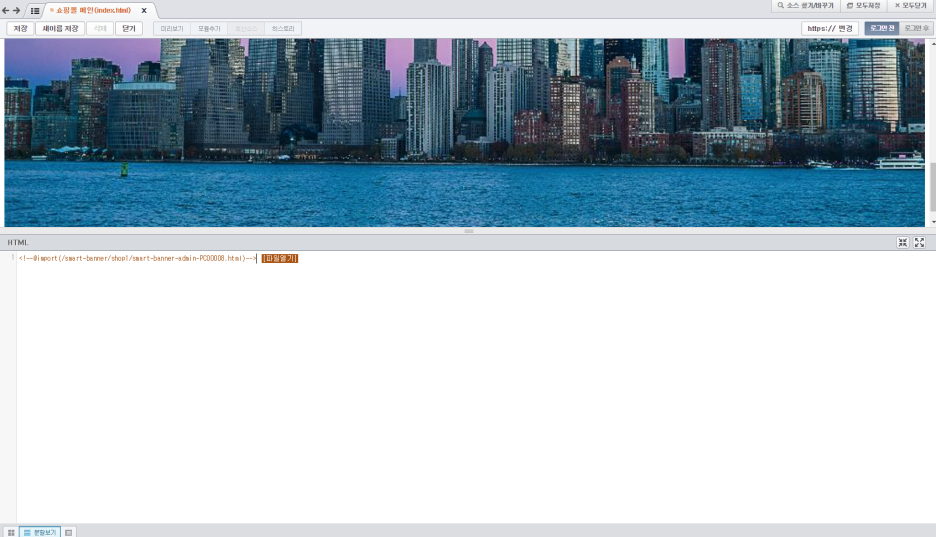
그리고 디자인 보관함으로 이동해서 이미지 슬라이드 배너를 추가하고싶은 원하는 쇼핑몰 "디자인 편집"을 눌러 "스마트 디자인 편집" 창을 열어주세요.

그리고 원하는 HTML 페이지에 원하는 부분 (이미지 슬라이드 배너가 추가되길 바라는 부분)에 위에서 복사한 소스를 붙여놓기 해줍시다.
그리고 디자인 편집창 상단의 "저장" 버튼을 누르고 쇼핑몰 확인을 해보시면

이렇게 추가된것을 확인할수 있습니다.
참고1 ) 카페24에서 재공하는 스마트배너 앱을 잘 활용하기위해선, 지정한 배너크기에 맞는 이미지를 활용해야 제대로 이미지가 깔끔하게 첨부되는것 같습니다.
참고2 ) 버튼의 모양을 변경하거나, 이미지가 슬라이드 되는 애니메이션 방식을 변경하거나, 이미지 좌우에 버튼을 추가하거나 하는건 앱만으로는 불가능합니다.
카페24에서 재공하는 앱은 이렇듯 코딩을 몰라도 너무 쉽게 사용가능하다는 장점이 있습니다.
하지만, 위 참고와같이 자유도가 부족하다는 단점이 존재합니다.
이를 해결하기위해선 코딩을 해야만 하는데, chatGPT의 등장으로 이것도 진입하기가 매우매우 쉬워졌습니다.
따라서 본 블로그에선 차후 chatGPT를 통한 이미지 슬라이드 배너 구현 방법 또한 다뤄보겠습니다.
'카페24 모듈,앱' 카테고리의 다른 글
| [카페24] cafe24 모듈에 대해서. (카페24 쇼핑몰 구축) (0) | 2024.09.05 |
|---|---|
| [카페24] Visual Studio Code, cafe24와 연동하는 방법 (0) | 2024.09.05 |