cafe24를 구축/사용하기 위해서 모듈이라는 개념을 이해해야 할수밖에 없다.
이 모듈이라는게 누군가에겐 정말 쉬울수도 있지만 인터넷에 아무리 찾아봐도 정말 정보가 거의 없다싶이 하기에 모르는 사람은 정말 끝까지 알기가 어려울수도있다.
그래서 본인은 모듈이라는것을 스스로 공부하며 알게된/느꼇던 것들을 최대한 알기쉽고 편하게 여러 글과 카테고리로 나눠서 앞으로 하나하나 기재해보고자 한다. (본인의 공부목적 + 기록목적 등으로)
*다소 전문적이고 깊은 부분까지 블로그에 기재하기엔 한계가 있겠지만, 초보자의 시점에서 모듈이라는걸 이해하고 이용할수 있게될 최소한의 지점까지는 설명해보고자 한다!
그래서 먼저 모듈이란 무엇인가?

위 이미지를 보면 홈페이지를 기능별/분류별로 찢어놓은게 보일텐데, 이게 모듈이다. 예를들어 내 홈페이지에 로그인 정보를 표시하고 싶으면 복잡하게 코딩할 필요없이 cafe24 로그인정보 모듈을 내 홈페이지 html 코드에 복사 붙여넣기를 하면 끝나는것이다. (위 이미지에 보이는 모듈 리스트 페이지는 해당 글 하단에 링크해 두겠다.)
또 cafe24는 모듈뿐 아니라 구축하는 입장에서, 그리고 사용하는 입장에서 정말 편리하게끔 강력한 툴들을 제공해주고있다.

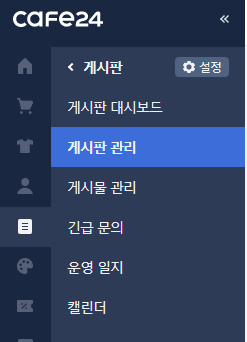
예를들어 원래 내 사이트에 새로운 게시판을 추가하고 싶다면, 코드를 뜯어보고 코드를 수정하거나 추가하는 번거롭고 복잡한 작업을 거쳐야하지만 cafe24는 그냥 위에 보이는 이미지에서 처럼 마우스를 몇번 딸깍딸깍하면 추가할수있다.
이런 cafe24에서 제공하는 강력하고 편리한 툴을 제대로 이용하기 위해서도 홈페이지 구축시 cafe24의 모듈이라는것을 사용해야 제대로 연동이된다.
모듈이라는게 어떤건지 대충이라도 감이 왔을거라 생각한다. 앞으로는 이 모듈들을 하나하나 뜯어보면서 어떻게 기능하는지, 수정범위가 어떻게되고 어떻게 수정하는지 등을 최대한 쉽게 누구나 알 수 있도록 기록해보도록 하겠다.
'카페24 모듈,앱' 카테고리의 다른 글
| [카페24] 이미지 슬라이드 배너 (카페24 앱 이용) (0) | 2024.09.05 |
|---|---|
| [카페24] Visual Studio Code, cafe24와 연동하는 방법 (0) | 2024.09.05 |